电商网站的商品主图加强服务保障满足群众急需ruu7
目录
vscode如何多行同时编辑,vscode快速选中多行快捷键
一、实践情景
二、不同多选情景的操作方案
1、使用 Alt + 鼠标点击选择任意行的任意位置
2、使用快捷键 Shift + Alt +鼠标拖动
3、使用快捷键添加多行光标
4、结合正则表达式批量编辑
5、使用扩展插件(如 Multi Cursor Improvements)
三、总结
作者:watermelo37
CSDN万粉博主、华为云云享专家、阿里云专家博主、腾讯云、支付宝合作作者,全平台博客昵称watermelo37。
一个假装是giser的coder,做不只专注于业务逻辑的前端工程师,Java、Docker、Python、LLM均有涉猎。
---------------------------------------------------------------------
温柔地对待温柔的人,包容的三观就是最大的温柔。
---------------------------------------------------------------------
vscode如何多行同时编辑,vscode快速选中多行快捷键

一、实践情景
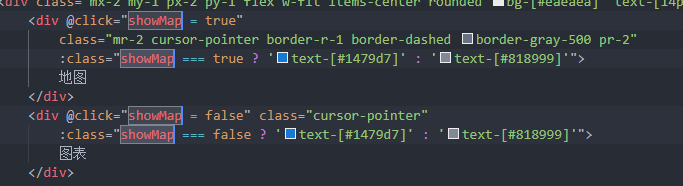
在开发过程中,我们经常会遇到需要多行同时编辑的情景,又不能用v-for,写一行然后复制粘贴又很麻烦。比如这里我用 showMap 来控制显示的组件,用来切换组件的按钮根据触发状态设计了不同的样式,这个样式是否触发是由 showMap 决定的,这个时候就有多行重复的代吗,比如::class="showMap === true ? 'text-[#1479d7]' : 'text-[#818999]'"和@click="showMap = true"就只有布尔值不同。
<div v-show="showMapContainer" class="mapContainer" id="mapContainerId"><div class="absolute z-99 top-3 left-2 opacity-80"><div class="mx-2 my-1 px-2 py-1 flex w-fit items-center rounded bg-[#eaeaea] text-[14px] shadow-md"><div @click="showMap = true"class="mr-2 cursor-pointer border-r-1 border-dashed border-gray-500 pr-2":class="showMap === true ? 'text-[#1479d7]' : 'text-[#818999]'">地图</div><div @click="showMap = false" class="cursor-pointer":class="showMap === false ? 'text-[#1479d7]' : 'text-[#818999]'">图表</div></div></div><mapComp v-show="showMap" class="h-[100%]" :style="'vector'" :proj="'mercator'"></mapComp><charts ref="chartsRef" v-show="!showMap"></charts></div>那么如何选中多行同时编辑呢?
二、不同多选情景的操作方案
1、使用 Alt + 鼠标点击选择任意行的任意位置
在当前编辑行的基础上:
- 按住 Alt,
- 点击所有你想编辑的行的具体位置。
这样就能同时显现多个闪烁的光标,也能同时编辑这几个位置。
这种方法自由度最高,可以适用于任意场景,但是相对来说多次点击还是稍微繁琐了一些,而且点错了又要重新点一次点错的地方取消,反正还是很麻烦。

2、使用快捷键 Shift + Alt +鼠标拖动
VSCode 提供了一种更高效的多光标选择方式:
- 按住 Shift + Alt(Windows/Linux)或 Shift + Option(Mac)。
- 使用鼠标拖动选择一个矩形区域。
- 在选中的矩形区域内,每一行都会插入一个光标,您可以直接开始同时编辑。
这里有一点要注意噢,如果画一个矩形,然后输入,就会将这个矩形中的所有行都替换为你输入的内容(圈了几行就写几行一模一样的内容)
如果你只是在若干行同时写入,可以直接采用 Shift + Alt + 鼠标点击的方式,可以直接在原光标与点击位置之间的所有行同时输入。

这种方法非常适合需要对连续多行进行相同修改的场景。
有一种相近的快捷键,选中一行或者一块内容,然后使用快捷键 : Alt + Shift + ↑ / ↓,就能直接在选中的一行/一块内容下方/上方复制生成一模一样的内容。
3、使用快捷键添加多行光标
如果您不想用鼠标拖动,也可以通过键盘快速添加多行光标:
- 将光标放在需要编辑的第一行。
- 按住 Ctrl + Alt + 下箭头(Windows/Linux)或 Cmd + Option + 下箭头(Mac),逐行向下添加光标。
- 如果需要向上添加光标,可以使用 Ctrl + Alt + 上箭头 或 Cmd + Option + 上箭头。
这种方式适合需要精确控制光标数量的情况。
4、结合正则表达式批量编辑
如果您的需求涉及对特定模式的内容进行批量修改,可以结合正则表达式和多光标功能:
- 按下 Ctrl + F(Windows/Linux)或 Cmd + F(Mac)打开搜索框。
- 启用正则表达式模式(点击搜索框右侧的
.*图标)。 - 输入正则表达式匹配目标内容。
- 点击搜索框左侧的“查找所有”按钮(或按下 Alt + Enter),VSCode 会自动在所有匹配项上添加光标。
- 直接编辑即可同时修改所有匹配内容。
5、使用扩展插件(如 Multi Cursor Improvements)
如果您希望进一步增强多光标功能,可以安装一些 VSCode 扩展插件,例如:
- Multi Cursor Improvements :提供更多灵活的多光标操作选项。
- Advanced Multi-Cursor :支持更复杂的多光标行为。
安装方法:
- 打开 VSCode 的扩展市场(快捷键 Ctrl + Shift + X 或 Cmd + Shift + X)。
- 搜索上述插件名称并安装。
- 根据插件文档配置快捷键或功能。
三、总结
一个成熟的程序员要尽量使用快捷键代替鼠标操作,一组按键肯定比鼠标操作要更快。这些快捷键也是非常简单的编码炫技操作,既能提高效率,又能显得优雅,快去试试吧。
只有锻炼思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
其他热门文章,请关注:
极致的灵活度满足工程美学:用Vue Flow绘制一个完美流程图
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
DeepSeek:全栈开发者视角下的AI革命者
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
通过Array.sort() 实现多字段排序、排序稳定性、随机排序洗牌算法、优化排序性能
TreeSize:免费的磁盘清理与管理神器,解决C盘爆满的燃眉之急
通过MongoDB Atlas 实现语义搜索与 RAG——迈向AI的搜索机制
深入理解 JavaScript 中的 Array.find() 方法:原理、性能优势与实用案例详解
el-table实现动态数据的实时排序,一篇文章讲清楚elementui的表格排序功能
MutationObserver详解+案例——深入理解 JavaScript 中的 MutationObserver
JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、DOM操作等
前端实战:基于Vue3与免费满血版DeepSeek实现无限滚动+懒加载+瀑布流模块及优化策略
高效工作流:用Mermaid绘制你的专属流程图;如何在Vue3中导入mermaid绘制流程图
干货含源码!如何用Java后端操作Docker(命令行篇)
在线编程实现!如何在Java后端通过DockerClient操作Docker生成python环境
Dockerfile全面指南:从基础到进阶,掌握容器化构建的核心工具

