asp网站建设网页设计制作网站模板图片
手机也可以观看
效果预览地址
1.网页效果

心形优化

2.网页源码
源码地址
可以改变不同的图片,作者已经改为全局变量
<!DOCTYPE html>
<html><head><title></title><script src="js/jquery-1.7.2.js"></script>
</head>
<style>* {padding: 0;margin: 0;box-sizing: border-box;}html,body {height: 100%;padding: 0;margin: 0;background: #000;}.tip {position: fixed;top: 10px;right: 10px;color: #fff;font-size: 20px;}.aa {position: fixed;left: 50%;bottom: 10px;color: #ccc;}.container {width: 100%;height: 100%;}/* .ranImg {position: fixed;display: none;width: 10%;} */canvas {z-index: 99;position: absolute;width: 100%;height: 100%;}
</style><body><!-- tip --><span class="tip">请点击一下</span><!-- 樱花 --><div id="jsi-cherry-container" class="container"><audio autoplay="autopaly" loop><!-- 背景音乐 --><source src="./Adagio.mp3" type="audio/mp3" />您的浏览器不支持播放声音</audio><!-- 爱心 --><canvas id="pinkboard" class="container"> </canvas></div></body></html>
<script>let imgSrc1 = './caiwenji.jpg'let imgSrc2 = './lan.jpg'//音频document.addEventListener('click', musicPlay);function musicPlay() {document.querySelector('audio').play();document.removeEventListener('click', musicPlay);document.querySelector('.tip').style.display = 'none';randomImg();}//随机位置生成图片function randomImg() {setInterval(function () {createRanImg(imgSrc1);createRanImg(imgSrc1);createRanImg(imgSrc1);}, 1000)setInterval(function () {createRanImg(imgSrc2);createRanImg(imgSrc2);createRanImg(imgSrc2);}, 1200)setInterval(function () {createRanImg(imgSrc1);createRanImg(imgSrc1);createRanImg(imgSrc1);}, 1400)setInterval(function () {createRanImg(imgSrc2);createRanImg(imgSrc2);createRanImg(imgSrc2);}, 1600)setInterval(function () {//删除图片removeRanImg();}, 1500)}function createRanImg(imgSrc) {setTimeout(function () {let top = Math.round(Math.random() * (document.body.clientHeight - 200) + 100);let left = Math.round(Math.random() * (document.body.clientWidth - 200) + 100);let img = document.createElement('img');img.src = imgSrc;img.style.position = 'fixed';img.style.width = '10%';img.style.top = top + 'px';img.style.left = left + 'px';img.style.transition = 'all 0.5s';img.style.opacity = 0.3;let container = document.querySelector('#jsi-cherry-container');let pinkboard = document.querySelector('#pinkboard');container.insertBefore(img, pinkboard);}, 200)}function removeRanImg() {let container = document.querySelector('#jsi-cherry-container');let children = container.children;for (let i = 1; i < children.length - 1; i++) {container.removeChild(children[i]);}}/** Settings*/var settings = {particles: {length: 700, // maximum amount of particles 【最大颗粒量】duration: 2, // particle duration in sec 【力资持续时间(秒)】velocity: 300, // particle velocity in pixels/sec 【粒子速度(像素/秒)】effect: -0.75, // play with this for a nice effect 【效果】size: 30, // particle size in pixels 【颗粒尺寸(像素)】},};(function () {var b = 0;var c = ["ms", "moz", "webkit", "o"];for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) {window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"];window.cancelAnimationFrame =window[c[a] + "CancelAnimationFrame"] ||window[c[a] + "CancelRequestAnimationFrame"];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function (h, e) {var d = new Date().getTime();var f = Math.max(0, 16 - (d - b));var g = window.setTimeout(function () {h(d + f);}, f);b = d + f;return g;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function (d) {clearTimeout(d);};}})();/* 点 (心形)* Point class*/var Point = (function () {function Point(x, y) {this.x = typeof x !== "undefined" ? x : 0;this.y = typeof y !== "undefined" ? y : 0;}Point.prototype.clone = function () {return new Point(this.x, this.y);};Point.prototype.length = function (length) {if (typeof length == "undefined")return Math.sqrt(this.x * this.x + this.y * this.y);this.normalize();this.x *= length;this.y *= length;return this;};Point.prototype.normalize = function () {var length = this.length();this.x /= length;this.y /= length;return this;};return Point;})();/** 微粒* Particle class*/var Particle = (function () {function Particle() {this.position = new Point();this.velocity = new Point();this.acceleration = new Point();this.age = 0;}Particle.prototype.initialize = function (x, y, dx, dy) {this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age = 0;};Particle.prototype.update = function (deltaTime) {this.position.x += this.velocity.x * deltaTime;this.position.y += this.velocity.y * deltaTime;this.velocity.x += this.acceleration.x * deltaTime;this.velocity.y += this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw = function (context, image) {function ease(t) {return --t * t * t + 1;}var size = (image.width) * ease(this.age / settings.particles.duration);context.globalAlpha = 1 - this.age / settings.particles.duration;context.drawImage(image,this.position.x - size / 2,this.position.y - size / 2,size,size);};return Particle;})();/* 微粒池* ParticlePool class*/var ParticlePool = (function () {var particles,firstActive = 0,firstFree = 0,duration = settings.particles.duration;function ParticlePool(length) {// create and populate particle poolparticles = new Array(length);for (var i = 0; i < particles.length; i++)particles[i] = new Particle();}ParticlePool.prototype.add = function (x, y, dx, dy) {particles[firstFree].initialize(x, y, dx, dy);// handle circular queuefirstFree++;if (firstFree == particles.length) firstFree = 0;if (firstActive == firstFree) firstActive++;if (firstActive == particles.length) firstActive = 0;};ParticlePool.prototype.update = function (deltaTime) {var i;// update active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].update(deltaTime);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].update(deltaTime);for (i = 0; i < firstFree; i++) particles[i].update(deltaTime);}// remove inactive particleswhile (particles[firstActive].age >= duration &&firstActive != firstFree) {firstActive++;if (firstActive == particles.length) firstActive = 0;}};ParticlePool.prototype.draw = function (context, image) {// draw active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].draw(context, image);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].draw(context, image);for (i = 0; i < firstFree; i++) particles[i].draw(context, image);}};return ParticlePool;})();/* 渲染canvas* Putting it all together*/(function (canvas) {//获取画布var context = canvas.getContext("2d"),particles = new ParticlePool(settings.particles.length),particleRate = settings.particles.length / settings.particles.duration, // particles/sectime;// get point on heart with -PI <= t <= PIfunction pointOnHeart(t) {//通过三角函数画出心形return new Point((160 * Math.pow(Math.sin(t), 3)) / 1.4,(130 * Math.cos(t) -50 * Math.cos(2 * t) -20 * Math.cos(3 * t) -10 * Math.cos(4 * t) +25) / 1.4);}// creating the particle image using a dummy canvasvar image = (function () {var canvas = document.createElement("canvas"),context = canvas.getContext("2d");canvas.width = settings.particles.size;canvas.height = settings.particles.size;// helper function to create the pathfunction to(t) {var point = pointOnHeart(t);//小心point.x =settings.particles.size / 2 +(point.x * settings.particles.size) / 350;point.y =settings.particles.size / 2 -(point.y * settings.particles.size) / 350;return point;}// create the pathcontext.beginPath();var t = -Math.PI;var point = to(t);context.moveTo(point.x, point.y);while (t < Math.PI) {t += 0.01; // baby steps!point = to(t);context.lineTo(point.x, point.y);}context.closePath();// create the fillcontext.fillStyle = "#ea80b0";context.fill();// create the imagevar image = new Image();image.src = canvas.toDataURL();return image;})();// render that thing!function render() {// next animation framerequestAnimationFrame(render);// update timevar newTime = new Date().getTime() / 1000,deltaTime = newTime - (time || newTime);time = newTime;// clear canvascontext.clearRect(0, 0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for (var i = 0; i < amount; i++) {var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());var dir = pos.clone().length(settings.particles.velocity);particles.add(canvas.width / 2 + pos.x,canvas.height / 2 - pos.y,dir.x,-dir.y);}// update and draw particlesparticles.update(deltaTime);particles.draw(context, image);}// handle (re-)sizing of the canvasfunction onResize() {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;}window.onresize = onResize;// delay rendering bootstrapsetTimeout(function () {onResize();render();}, 10);})(document.getElementById("pinkboard"));</script>
3.上线github
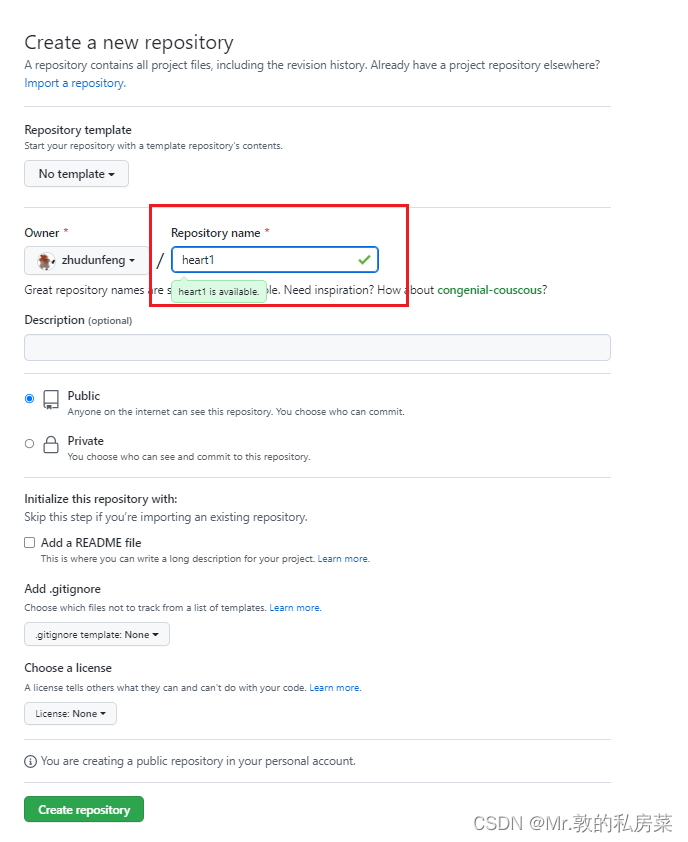
(1)新建远程代码仓库

填写仓库名称

(2)推送代码到远程仓库
echo "# heart1" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/zhudunfeng/heart1.git
git push -u origin main
源文件命名要求:
必须index.html

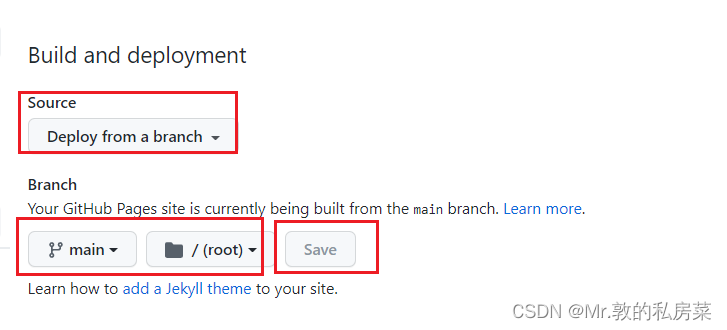
(3)部署github pages
选择setting

选择pages
 选择/root点击save即可
选择/root点击save即可

心形代码参考:https://blog.csdn.net/Su_mer/article/details/127154474
