网站搭建上门多少钱成功的营销案例及分析
目录
定位元素
Column
Row
Grid
Flow
布局元素
1.元素填充它的⽗元素。
2.对齐
定位元素
Column
Column (列)元素将它的⼦对象通过顶部对⻬的列⽅式进⾏排列。 spacing属性⽤来设置每个元素之间的间隔⼤⼩

Row
Row (⾏)元素将它的⼦对象从左到右,或者从右到左依次排列,排列⽅式取决于 layoutDirection 属性。 spacing 属性⽤来设置每个元素之间的间隔⼤⼩。

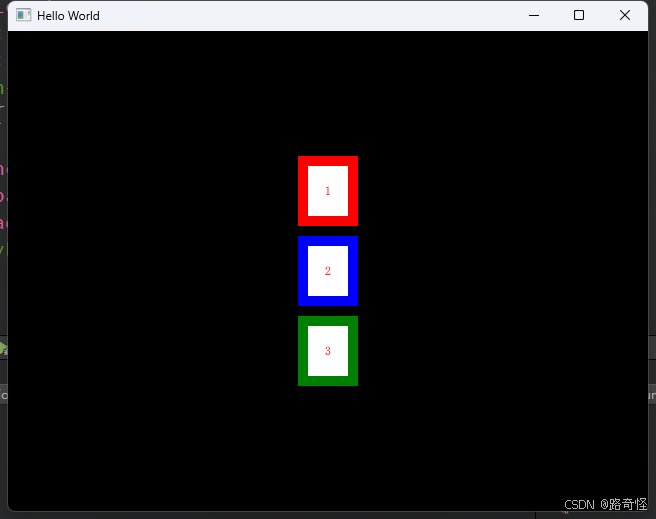
Window {width: 640height: 480visible: truetitle: qsTr("Hello World")color: "black"//Column{Row{layoutDirection: Qt.RightToLeftanchors.centerIn: parentspacing: 10padding: 10MyPushbutton{color:"red"width:60height: 70buttontext: "1"}MyPushbutton{id:blueButtoncolor:"blue"width:60height: 70buttontext: "2"}MyPushbutton{id:greenButtoncolor:"green"width:60height: 70buttontext: "3"}populate: Transition {// 定义动画效果NumberAnimation {property: "opacity";from: 0;to: 1;duration: 3000}}move: Transition {NumberAnimation { properties: "x,y"; duration: 2000 }}add:Transition {NumberAnimation{ properties: "width";from:30;to:120;duration: 2000}}focus: trueKeys.onSpacePressed: blueButton.visible = !blueButton.visible}
}
Grid
Grid (栅格)元素通过设置 rows (⾏数)和 columns (列数)将⼦对象排列在⼀个栅格中。可以只限制⾏数或者列数。如果没有设置它们中的任意⼀个,栅格元素会⾃动计算⼦项⺫总数来获得配置,例如,设置 rows (⾏数)为 3 ,添加了 6 个⼦项⺫到元素中,那么会⾃动计算 columns (列数)为 2 。属性 flow (流)与 layoutDirection (布局⽅向)⽤来控制⼦元素的加⼊顺序。spacing 属性⽤来控制所有元素之间的间隔

Grid{rows:2columns:3spacing:10horizontalItemAlignment: Grid.AlignHCenterverticalItemAlignment: Grid.AlignVCenteranchors.centerIn: parentMyPushbutton{color:"red"width:40height: 70buttontext: "1"}MyPushbutton{color:"green"width:20height: 30buttontext: "2"}MyPushbutton{color:"blue"width:10height: 20buttontext: "3"}MyPushbutton{color:"#ED42DD"width:60height: 70buttontext: "4"}MyPushbutton{color:"#2DD630"width:60height: 70buttontext: "5"}MyPushbutton{color:"#CED64C"width:60height: 70buttontext: "6"}}Flow
是 Flow (流)。通过 flow (流)属性和 layoutDirection (布局⽅向)属性来控制流的⽅向。它能够从头到底的横向布局,也可以从左到右或者从右到左进⾏布局。作为加⼊流中的⼦对象,它们在需要时可以被包装成新的⾏或者列。为了让⼀个流可以⼯作,必须指定⼀个宽度或者⾼度,可以通过属性直接设定,或者通过 anchor (锚定)布局设置

Flow{spacing:10layoutDirection:Flow.BottomRightanchors.centerIn: parentMyPushbutton{color:"red"width:40height: 70buttontext: "1"}MyPushbutton{color:"green"width:20height: 30buttontext: "2"}MyPushbutton{color:"blue"width:10height: 20buttontext: "3"}MyPushbutton{color:"#ED42DD"width:60height: 70buttontext: "4"}MyPushbutton{color:"#2DD630"width:60height: 70buttontext: "5"}MyPushbutton{color:"#CED64C"width:60height: 70buttontext: "6"}}布局元素
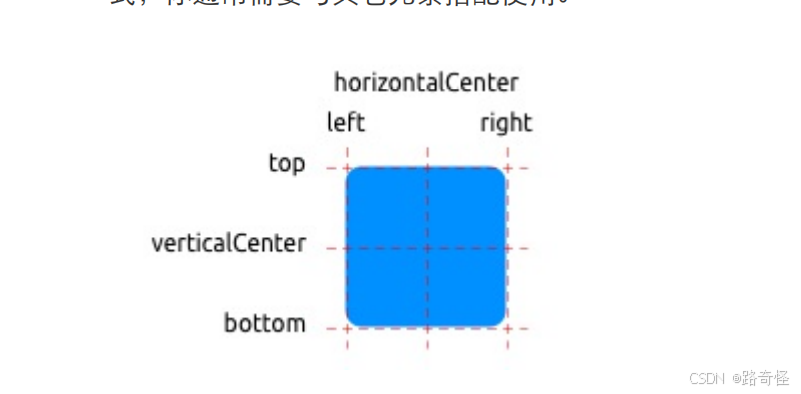
QML 使⽤ anchors (锚)对元素进⾏布局。 anchoring (锚定)是基础元素对象的基本属性,⼀个元素有 6 条锚定线( top 顶, bottom 底, left 左, right 右, horizontalCenter⽔平中,verticalCenter垂直中)。 在 QML 中,锚也会冲突的,比如:anchors.centerIn和anchors.left是两个不同的锚点属性,它们不能同时生效。

1.元素填充它的⽗元素。
这里填充需要注意如果三个元素(A/B/C)分别包含的意思,且B包含C,这里B跟A会填充,如果C没跟B绑定,就会导致C如下效果

这里MyPushbutton里Text被
Window {width: 640height: 480visible: truetitle: qsTr("Hello World")color: "white"Rectangle{color:"#CED64C"width:60height: 70// anchors.fill: parentanchors.centerIn: parentText {id: textanchors.centerIn: parentfont.pointSize: 24text: qsTr("1")}}
}2.对齐
这里只写left和horizontalCenter其他类似
Rectangle{color:"#CED64C"width:60height: 70y:20anchors.left: parent.left//anchors.horizontalCenter: parent.horizontalCenter // 调整水平位置//anchors.horizontalCenterOffset: -30 //偏移//anchors.verticalCenterOffset: -parent.height / 2 + height / 2 // 调整垂直位置Text {id: text02anchors.centerIn: parentfont.pointSize: 24text: qsTr("2")}}
