西宁网站建设王道下拉惠优秀网页设计作品
宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入
1.简介
在之前的文章中宏哥讲解和分享了,为了看清自动化测试的步骤,通过JavaScript添加高亮颜色,就可以清楚的看到执行步骤了。在学习和实践Playwright的过程中,偶然发现了使用Playwright中的highlight()方法也突出显示Web元素。与之前的方法有异曲同工之妙。而且很简单。highlight()方法可以突出显示Web元素,方便调试和可视化操作。
2.测试场景
我们在日常工作中进行自动化测试,有时会遇到一个定位表达式,会同时定位到多个元素的可能,并且,有的元素是不可见的,这样一来,不仅会导致我们的测试用例执行失败,而且在查找问题时困难,尤其是隐藏的元素。那么我们如何在调试定位的时候就让我们定位到的全部元素都比较直观的展示在我们眼前呢?selenium需要我们逐一去查看,而playwright就直接提供了一个高亮的方法来突出展示web页面上的元素。
3.高亮显示定位到的元素
在我们调试元素定位的时候,不知道页面上有多少个此类元素,不清楚页面上这个元素具体显示在什么位置,这时候就可以使用 locator.highlight()。语法如下:
locator.highlight() 4.highlight实战
4.1highlight高亮单个元素
我们以度娘首页为例:高亮百度的搜索框(搜索框的元素id为kw)。
4.1.1代码设计

4.1.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-21
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-highlight() 方法之追踪定位
'''# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expectdef run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto("https://www.baidu.com/")page.locator("#kw").highlight()page.wait_for_timeout(2000)context.close()browser.close()with sync_playwright() as playwright:run(playwright)4.1.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.2highlight高亮多个元素
我们以度娘首页为例:高亮百度的新闻(新闻的元素文本为<新闻>)。
4.2.1代码设计

4.2.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-21
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-highlight() 方法之追踪定位
'''# 3.导入模块
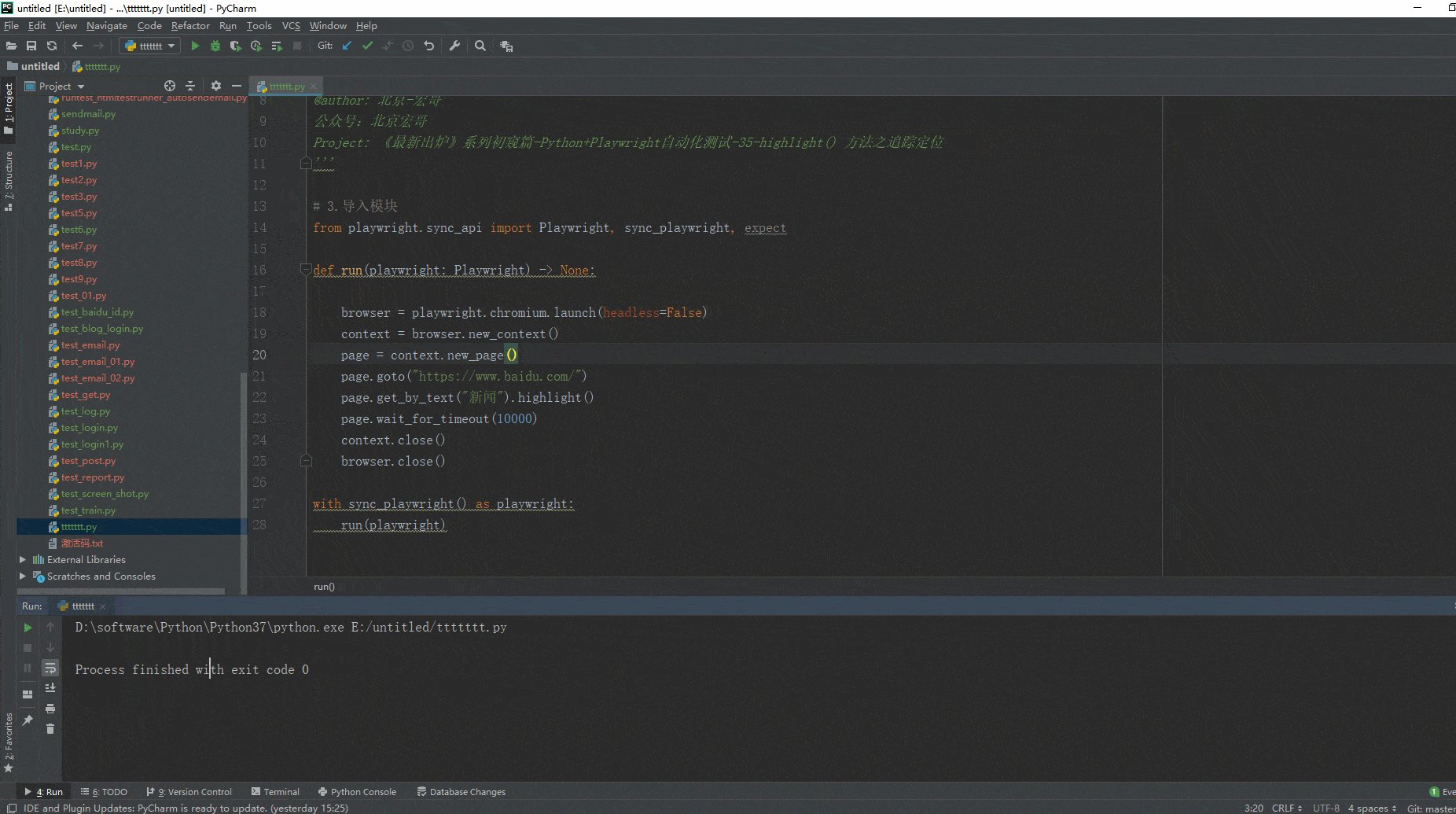
from playwright.sync_api import Playwright, sync_playwright, expectdef run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto("https://www.baidu.com/")page.get_by_text("新闻").highlight()page.wait_for_timeout(10000)context.close()browser.close()with sync_playwright() as playwright:run(playwright)4.2.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

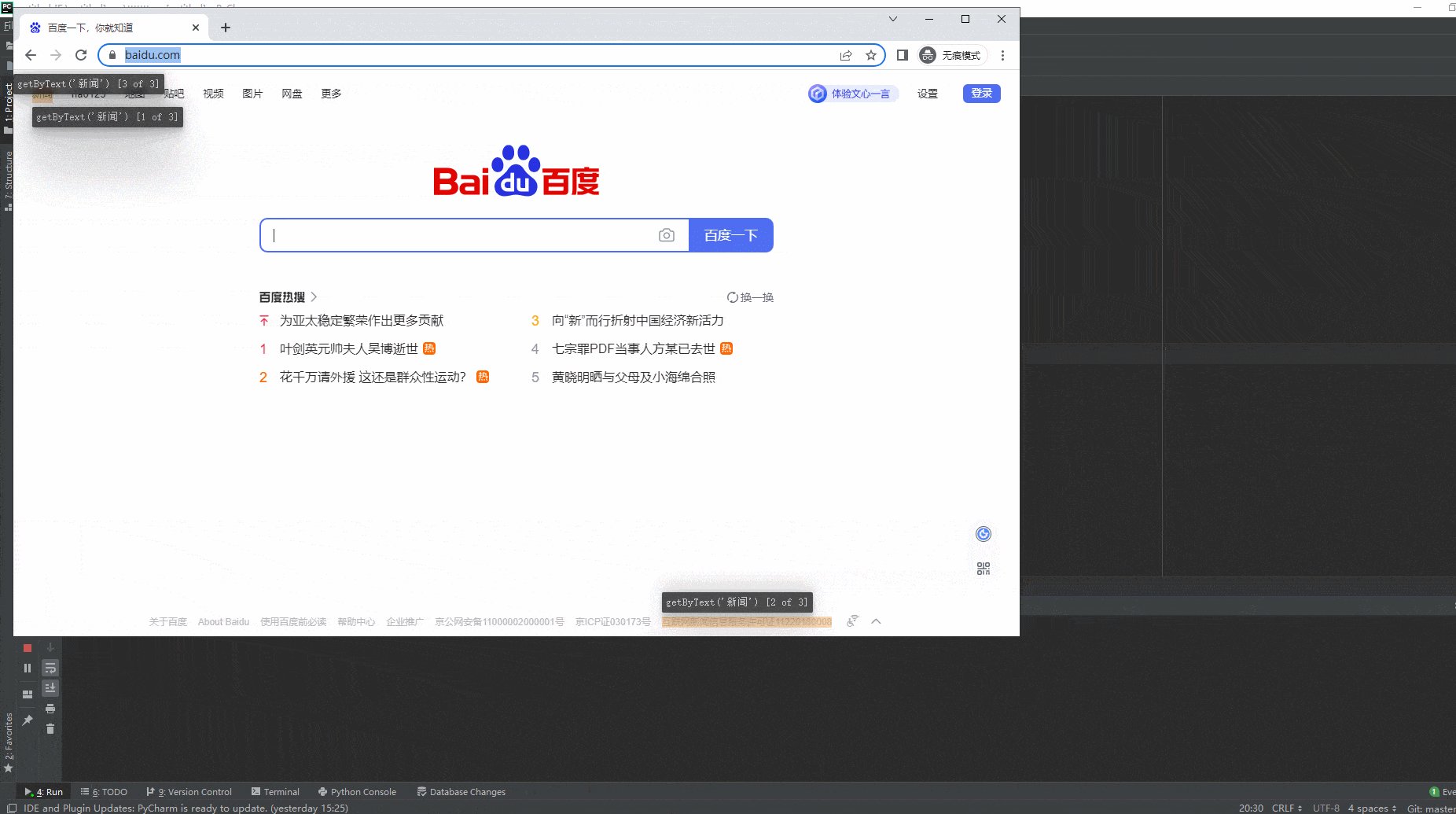
2.运行代码后电脑端的浏览器的动作。如下图所示:

宏哥讲解和分享的以上方法对于我们调试元素定位,是不是炒鸡方便?
4.3元素匹配器 - nth
将定位器返回到第n个元素。下标是从0开始的。nth(0)表示选择第一个元素。语法如下:
banana = page.get_by_role("listitem").nth(2)
4.3.1nth实战演示
依旧使用上面的例子对新闻进行定位点击,经过前边的定位调试,我们确定要定位第一个新闻。
4.3.1.1代码设计

4.3.1.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-21
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-highlight() 方法之追踪定位
'''# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expectdef run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto("https://www.baidu.com/")news = page.get_by_text("新闻").nth(0).click()page.wait_for_timeout(1000)context.close()browser.close()with sync_playwright() as playwright:run(playwright)4.3.1.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.小结
今天主要讲解和介绍了在代码调试阶段使用highlight()方法使得元素高亮显示,帮助我们定位调试代码是否有问题,灵活使用高亮显示,可以提高我们的工作效率!好了,时间不早了,今天就分享到这里,感谢大家耐心的阅读!!!
6.扩展
6.1元素匹配 - first&last
和nth同理,first就是匹配第一个,last就是匹配最后一个。
first等同于nth(0)
last等同于nth(-1)
使用方法和nth一样
6.2代码示列
def nth_news(self):# 定位第二个新闻,并且高亮该元素self.page.get_by_text("新闻").nth(1).click()# 使用first定位第一个self.page.get_by_text("新闻").first.click()# 使用last定位最后一个self.page.get_by_text("新闻").last.click()每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问)或者微信搜索: 北京宏哥 公众号提前解锁更多干货。
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
Fiddler工具从基础->进阶->高级,费时100多天吐血整理出这一份全网超详细的入门到精通教程
Pycharm工具基础使用教程
